Landscape Plan Tab
From adding a flower bed near your front door to designing an elaborate pool area, Punch! Home Design Software contains an extensive toolset to help you design your outdoor living areas. You will learn to add a pond, pathways, and fencing to your home plan. In addition, you can create flower beds that you can landscape, using flowers, shrubs, and trees, accessible from the Plant library. For information on adding plants to your design, see “Plants Libraries”.

The Landscape Tools are available in the left sidebar. For information on accessing the left sidebar, and controlling the display of the tools that appear, see “Left Sidebar”.

Defining the Property Line
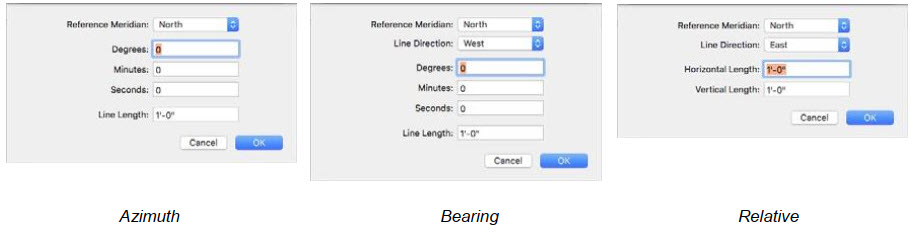
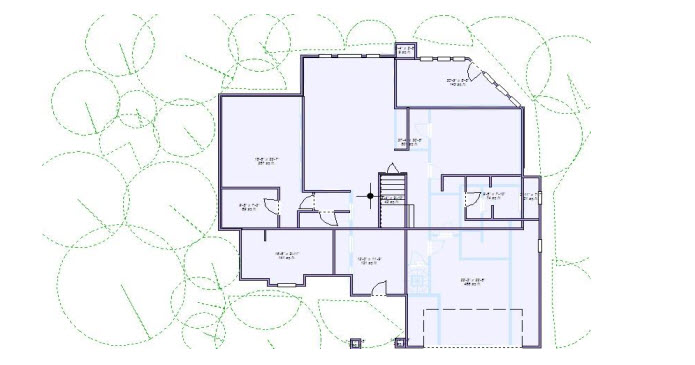
If you are working in a confined or unusually-shaped area, you may want to define the property lines. The property line will only appear in the 2D design window. If you know the exact coordinates you can enter them using the Survey Coordinates window and define your property line based on the data you input (you can also edit a manually drawn property line and adjust the points based on coordinates). There are three coordinate modes available when adding a property line based on coordinates.

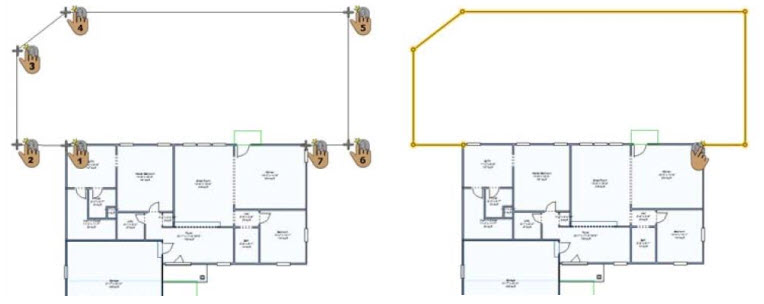
To add a property line manually
1 Choose the Property Line  button from the Landscape Tools group.
button from the Landscape Tools group.
2 On the Properties pane, choose the shape you want.
3 Use the Define 2D Shape drawing method to draw a property line.

To add a property line by specifying coordinates
1 Double-click the Property Line  button from the Landscape Tools group. A dialog appears.
button from the Landscape Tools group. A dialog appears.
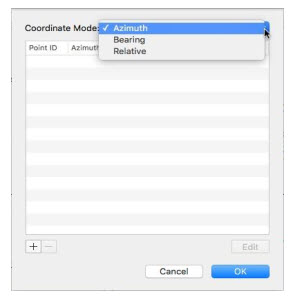
2 Choose the Coordinate Mode and click the Add button . The options differ depending on the reference meridian.

3 Specify the survey coordinates and click OK.
4 Click OK to draw the property line.
Adding a Fill Region
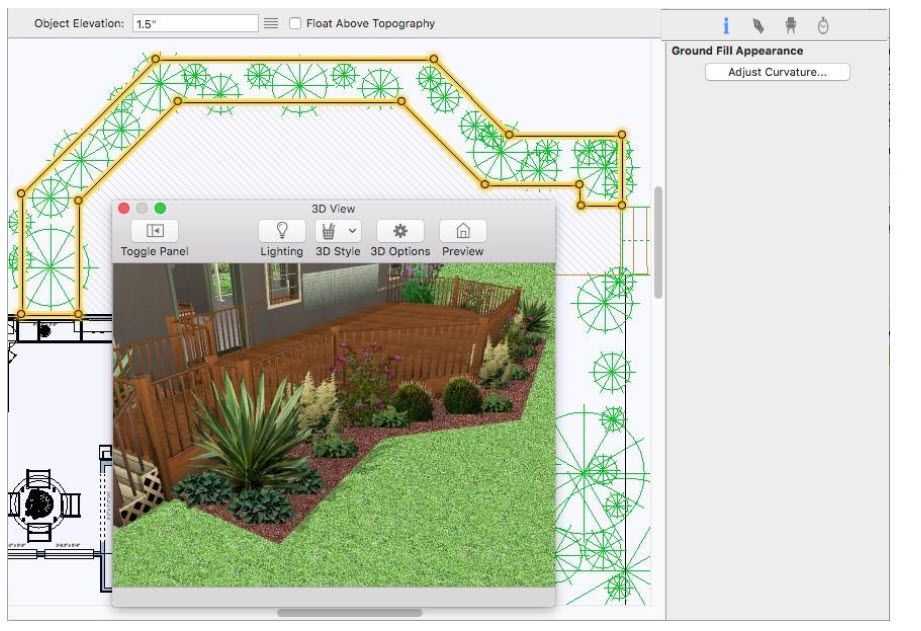
From simple, rectangular garden entryways and flower beds to elaborate planting areas, Punch! Home Design Software makes designing them easy. You can also show mulch around trees or shrubs, or add a pond or stream to your landscaping. Ground fill regions have a default mulch material applied, which can be updated by applying a different material to the region in the 3D view window. As you draw fills, a rubber band line is displayed and follows the pointer. Also, dimensions are displayed as you draw. After you draw a ground fill region, you can change the material that is applied to the fill, or you can fill the region with plants, or even add edging around the border. When filling with plants, you should make sure to give them enough space to account for their growth potential.

To draw ground fill region
1 Choose the Ground Fill Region  button from the Landscape Tool group.
button from the Landscape Tool group.
2 On the Properties pane, choose the shape you want.
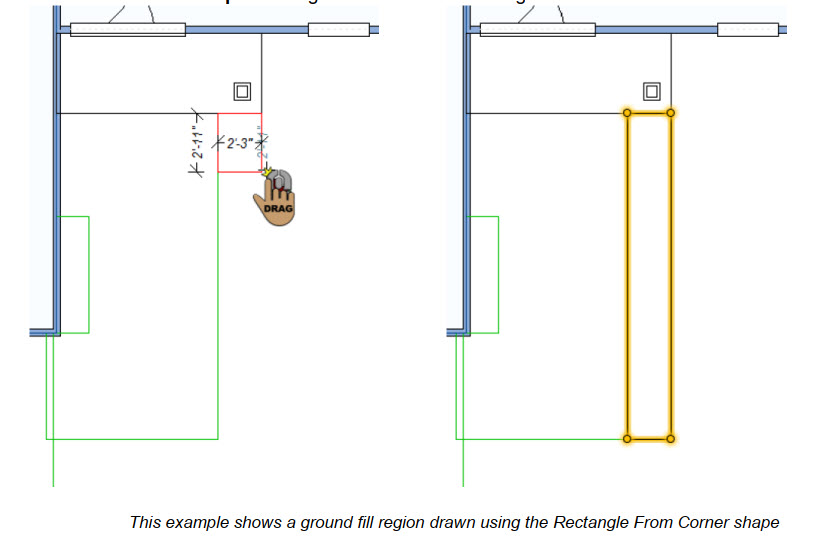
3 Use the Define 2D Shape drawing method to draw a fill region.

To fill a ground fill region with plants
1 Draw a ground fill region (see “To draw ground fill region”, on page 210).
2 Choose the plant you want to add in the fill region (for information on accessing plants, see “Plants Libraries”).
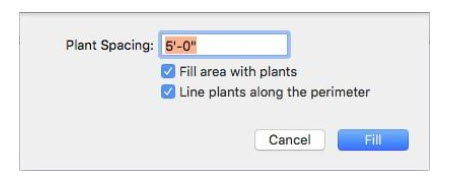
3 Right-click an edge of the ground fill region and choose to Fill with Plants. A dialog appears.

4 Choose the settings you want and then click Fill.
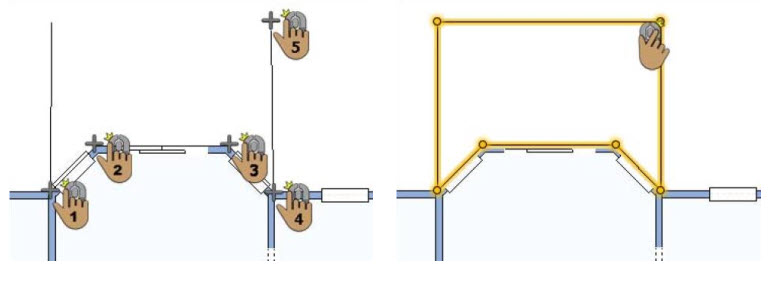
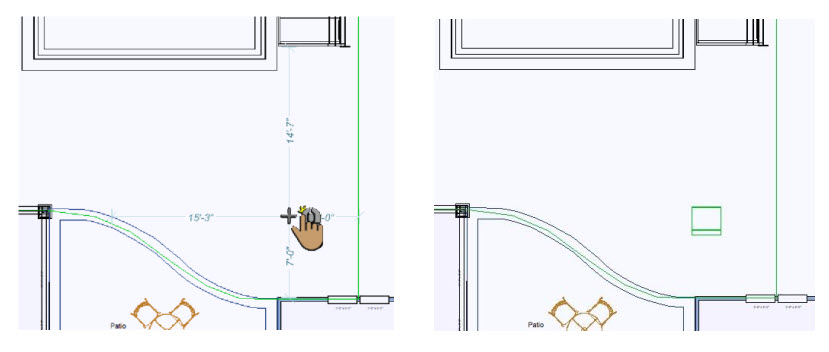
Drawing a Patio
Easily customize your outdoor living space by adding a patio. You can edit the patio thickness on the Properties pane in the right sidebar before or after you draw the patio. Patios are drawn with a default material, which you can change by applying a different material.

To draw a patio
1 Choose the Patio  button from the Landscape Tools group.
button from the Landscape Tools group.
2 On the Properties pane, choose the shape you want.
3 Use the Define 2D Shape drawing method to draw a patio.

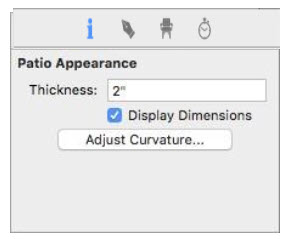
Patio Properties
Patios are defined by their thickness. You can edit the properties before you draw or after the component has been added to your design by selecting it and clicking the Properties tab in the right sidebar.
Note: Always press Return to accept new values in a field.

Patio Thickness defines the distance from the bottom of the patio section to the top.
Display Dimensions checkbox controls the displays of dimensions in 2D. If automatic dimensions are not displayed for the entire drawing, the stair dimensions are not displayed. For details on controlling the automatic dimensions display “Dimensioning”.
Adjust Curvature button controls curvature. For more information, see “Changing Curve Tension”.
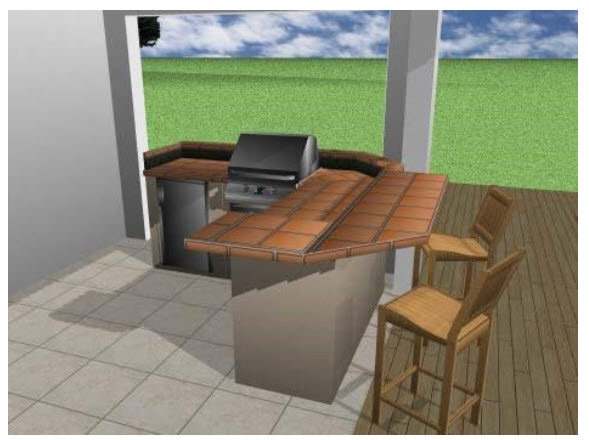
Adding Outdoor Cabinets
Outdoor Cabinets can be added to your design with just a few mouse clicks. In addition to placing predesigned cabinets, you can customize each feature as well as create a cabinet of your own from scratch. When the tool is active you can choose the cabinet style you want from the Properties pane in the right sidebar. You can also change the cabinet style after it has been placed in your drawing. Cabinets are added with default properties, but you can customize almost every aspect of a cabinet to make it your own.

To add outdoor cabinets
1 Choose the Outdoor Cabinet  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Click Once to Place drawing method to place the outdoor cabinet in your design.

Outdoor Cabinet Properties
You can easily edit a cabinet after you’ve placed it in your drawing. From resizing base doors to adding additional drawers, each aspect of a cabinet is customizable. To access the different faces and components of a cabinet, click the cabinet Component button on the Properties pane in the right sidebar.
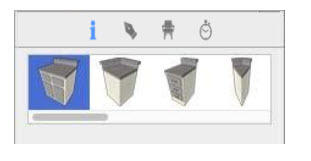
Cabinet Styles

The available properties depend on the cabinet style. You can change the cabinet style at any time as you design.
Cabinet Components

The Component pop-up menu lists the components on the active cabinet style that are available for editing. When you choose one of the components, its properties are displayed on the Properties pane. The cabinet components are available for editing depending on the active cabinet style. For example, the Base Cabinet style includes Base Cabinet and Base Door components, while the Gas Grill styles do not include door components. Each of the available Component properties is described below.
Note: Always press Return to accept new values in a field.
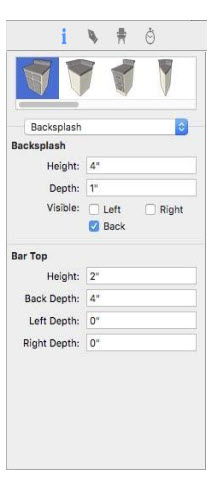
Backsplash

Backsplash Height defines the distance backsplash extends up from the cabinet.
Backsplash Depth defines the distance from the front of the backsplash to the wall.
Left, Right, and Back Visible checkboxes control the visibility of the backsplash on that corresponding side. When selected, a backsplash is visible on that edge; when deselected it is not visible.
Height defines the distance from the bottom of the bar top to the top.
Back Depth defines the distance the bar top extends away from the back of the cabinet.
Left Depth defines the distance the bar top extends away from the left backsplash (Left backsplash must be enabled).
Right Depth defines the distance the bar top extends away from the right backsplash (Right backsplash must be enabled).
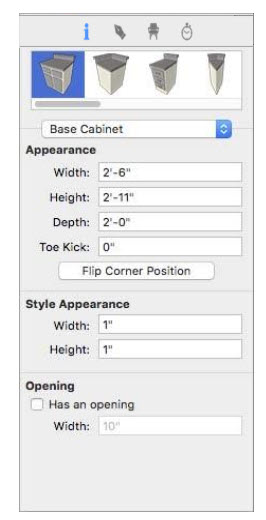
Base Cabinet

Width defines the overall distance from one side of the cabinet to the other side.
Height defines the distance from the bottom of the base cabinet to the top of the base cabinet.
Depth defines the distance from the front side of the cabinet to the back.
Toe Kick defines the height of the toe kick, measured up from the bottom of the cabinet.
Flip Corner Position button flips the corner where the angled outward-facing cabinet is positioned to the opposite corner (applies to corner style cabinets only).
Style Width defines the distance between the side edges of the doors and drawers and the edges of the cabinet. When this value is adjusted, the size and position of the doors and drawers are affected.
Style Height defines the distance between the top and bottom edges of the doors and drawers and the edges of the cabinet. When this value is adjusted, the size and position of the doors and drawers are affected.
Has an Opening checkbox controls whether or not the cabinet includes an opening in the center. When selected, an opening is added, and you can adjust the Width in the corresponding fields. When deselected, an opening is not included.
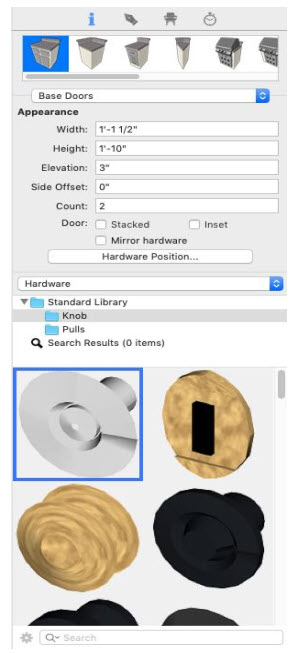
Base Doors/Drawers

Width defines the distance from one side of an individual door or drawer to the other side.
Height defines the distance from the bottom of an individual door or drawer to the top
Elevation defines the distance between the bottom of the cabinet and the base of the component.
Side offset defines the distance that the component is positioned from the side of the cabinet.
Count defines the number of doors or drawers
Stacked Doors/Stacked Drawers checkbox controls whether base cabinet doors and drawers are position side by side or stacked one on top of the other. When selected, the components are stack on top of each other, when deselected they are positioned side-by-side
Inset checkbox controls the display of the door or drawer. When selected, the component in inset as an opening: when deselected the door or drawer is displayed. (available for Base Door and Drawers only).
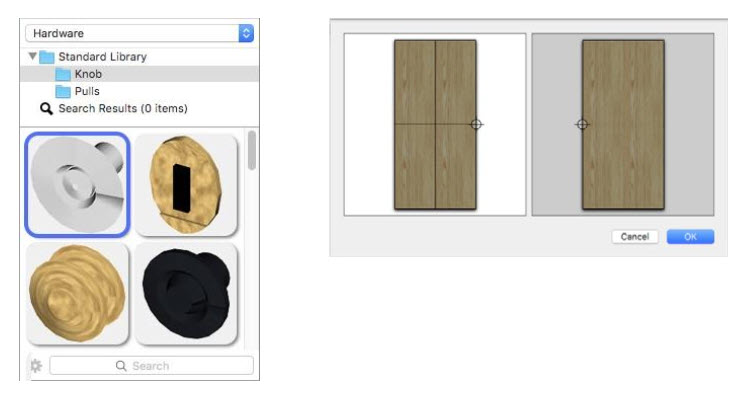
Mirror Hardware checkbox controls the position of the door hardware. When selected, all of the hardware is positioned in the top corner of the inside edge.
Hardware Positioning opens a dialog where you can click to specify the location or the hardware, then click OK.
Hardware Library provides knobs and pulls libraries. To access the Hardware library, choose Hardware from the library pop-up menu.
Facing Library provides style options for the door and drawer faces. To access Cabinet Door Styles library, choose Facing from the library pop-up

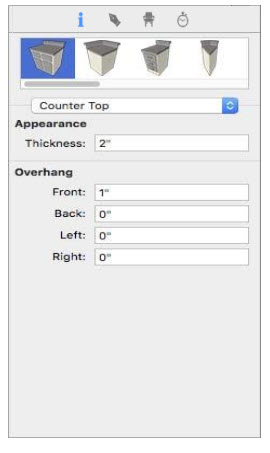
Counter Top

Thickness defines the distance from the bottom of the counter top to the top.
Overhang Front defines the distance the front edge of the counter top extends out from the cabinet.
Overhang Back defines the distance the back edge of the counter top extends out from the cabinet (applies to island cabinets only).
Overhang Left defines the distance the left edge of the counter top extends out from the cabinet.
Overhang Right defines the distance the right edge of the counter top extends out from the cabinet
Drawing Sidewalks, Pathways, and Driveways
In Punch! Home Design Software, you can design sidewalks, pathways, and driveways, using the same tool. Once a pathway is drawn, you can customize it by applying any material to suit your needs.

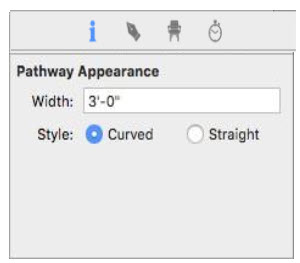
By default, the pathway is drawn using a curved style. You can change this, as well as the width, on the Properties pane in the right sidebar before or after you draw. Pathways are drawn with a default material, which you can change by applying a different material.
To add a pathway
1 Choose the Pathway/Driveway  button from the Landscape Tools group.
button from the Landscape Tools group.
2 In the design window, click to set the start point and drag to define the shape of the pathway or driveway.
3 Continue to click points and drag to define the shape of the pathway or driveway and then right-click to place.

Pathway/Driveway Properties
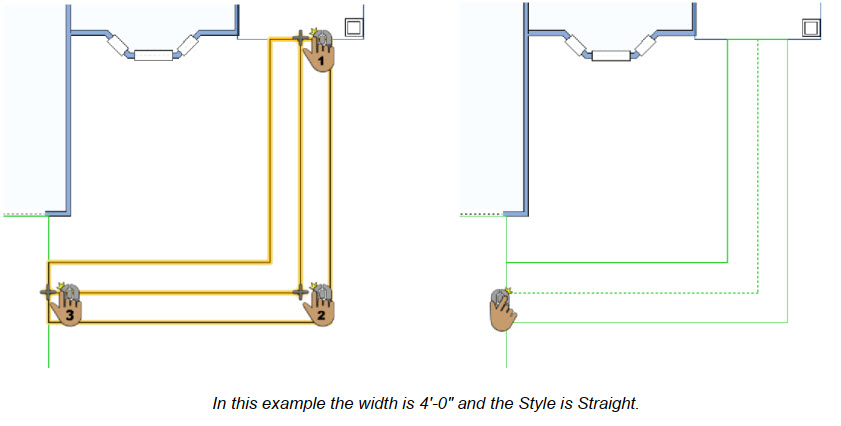
Pathways and driveways are defined by their width and whether they are curved or straight. You can edit the properties before you draw or after the component has been added to your design by selecting it and clicking the Properties tab in the right sidebar.
Note: Always press Return to accept new values in a field.

Pathway Width defines the distance from one side of the pathway to the other side.
Pathway Style specifies a curved or straight pathway
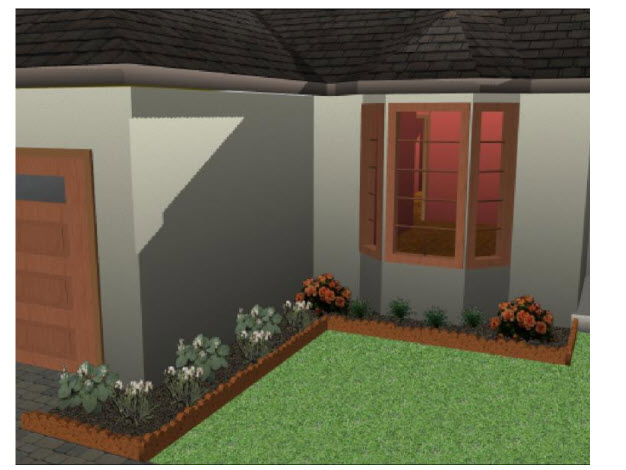
Edging an Area
Punch! Home Design Software makes it easy to place edging around flower beds or along walkways. Once drawn, you can apply colors or materials to the edging so it blends with your home plan’s color scheme. Edging is drawn with a default material, which you can change by applying a different material. You can also edit the edging properties on the Properties pane before or after you draw.

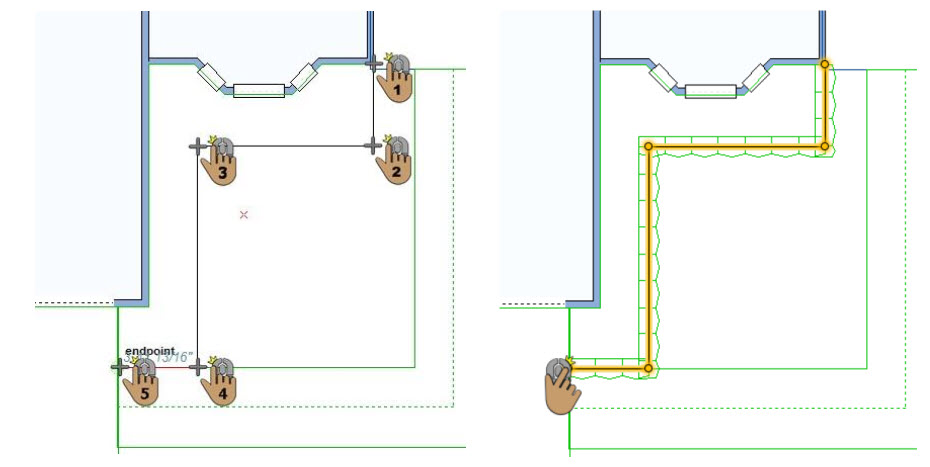
To draw edging
1 Choose the Edging  button from the Landscape Tools group.
button from the Landscape Tools group.
2 On the Properties pane, choose the shape you want.
3 Use the Define 2D Shape drawing method to draw edging.

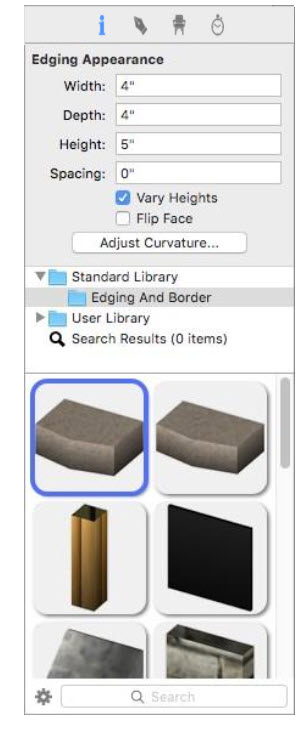
Edging Properties
Edging is defined by its width, depth, height, spacing, and style. You can edit the properties before you draw or after the component has been added to your design by selecting it and clicking the Properties tab in the right sidebar.
Note: Always press Return to accept new values in a field.

Edging Width defines the distance from one side edge to the other side piece of edging.
Edging Depth defines the distance from the front of the edging to the back.
Edging Height defines the distance from the base of the edging to the top.
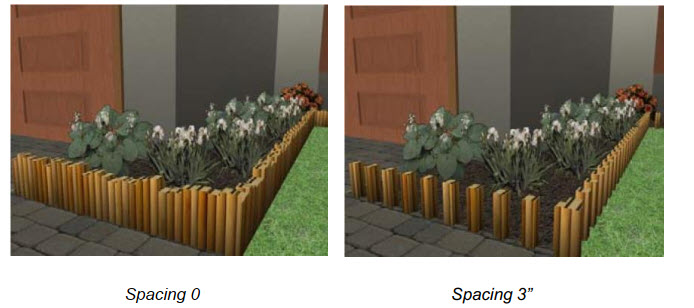
Edging Spacing defines the distance between each piece of edging material.

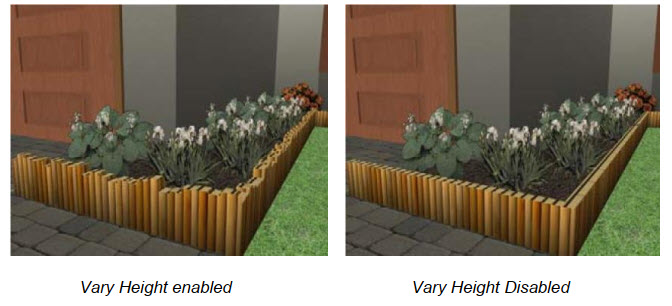
Vary Heights checkbox lets you control the look of edging. When selected the edging is displayed with ragged, varied heights along the entire segment. When deselected, the edging is the same height along the entire segment.
Flip Face checkbox allows you to flip the front and back edges of the edging.
Adjust Curvature button controls curvature. For more information, see “Changing Curve Tension”.
Standard Library includes the Edging and Border content library. You can choose the style in the Preview Bar before or after you place the edging. For more information on working with library content, including the User Library

Drawing Fences and Gates
With Punch! Home Design Software, you can draw fences and gates with ease. Once a fence or gate is drawn, you can customize it by applying any material or paint color. The following options are available from the Fence toolset:
■ Fence
■ Fence Gate

Fence
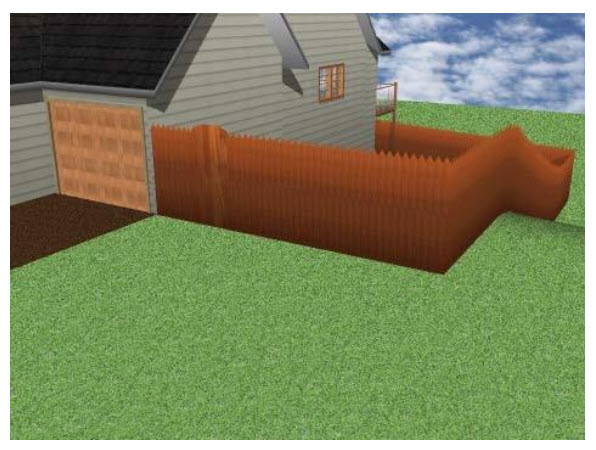
Fences are drawn to follow your topography. When the tool is active you can choose the style you want from the Properties pane in the right sidebar. You can also change the style after the fence has been placed by selecting the fence in your drawing and choosing a different style. The pre-configured fence styles have set measurements that cannot be changed. To add a fence that you can edit, either before or after you draw, choose the Custom Fence option from the Properties pane.

To add a fence
1 Choose the Fence  button from the Landscape Tools group.
button from the Landscape Tools group.
2 In the design window, click to set the start point and drag to define the shape of the fence.
3 Continue to click points and drag to define the shape of the fence and then right-click to place.

Fence Gate
Using the Gate Tool you can add a gate along a fence segment. The gate style always conforms to the fencing material, so if a gate is placed on a privacy fence, the gate will be a privacy fence gate. You can set the gate width on the Properties pane you add it, or by dragging its endpoints after you’ve added it in your design.
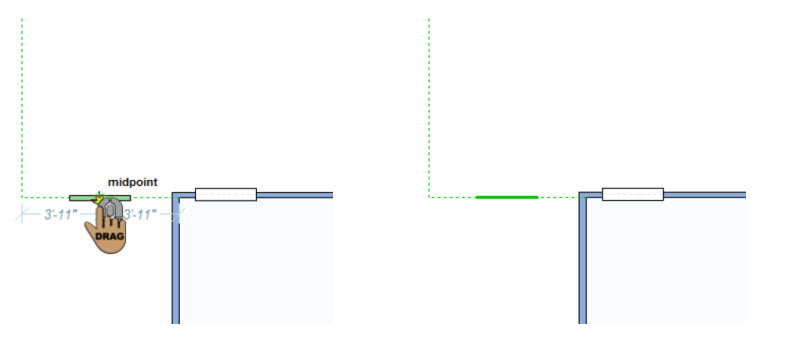
To add a gate
1 Choose the Gate  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Drag Along Wall drawing method to position the gate on the fence and release it to place.

Fence and Gate Properties
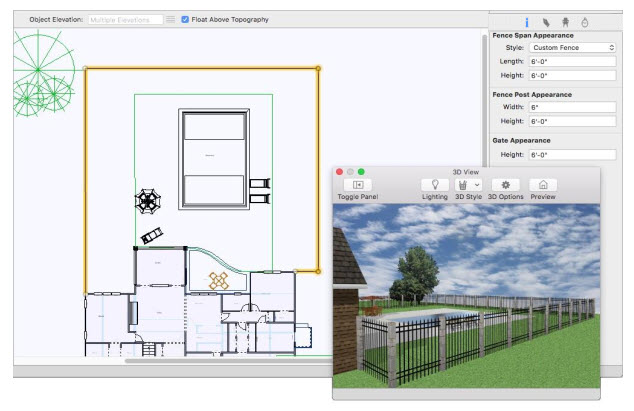
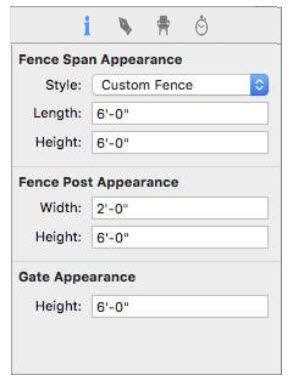
The properties that are available for a fence depend on the fence style. Pre-configured fence styles have set dimensions that cannot be edited. The Custom Fence style is defined by the span length and height, post width and height, and the gate height. Gates inherit the fence style.

Note: Always press Return to accept new values in a field.
Style pop-up menu lists the available fence styles.
Span Length defines the length of each section in the run of the fence.
Span Height defines the distance from the bottom of the fence section to the top.
Post Width defines the distance from one side of the post to the other side.
Post Height defines the distance from the bottom of the post to the top.
Gate Height defines the distance from the bottom of the gate to the top.
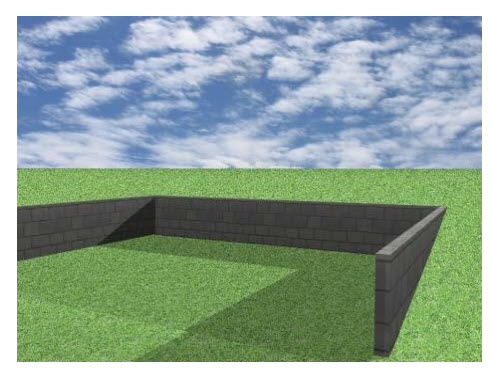
Drawing Retaining Walls
Punch! Home Design Software makes it easy to add interest and functionality to your outdoor living areas by adding retaining walls. Retaining walls can be used to create raised planting beds, to line an above-ground swimming pool, to separate two varied height areas in a lot, and more. When the tool is active you can choose the wall style you want from the Properties pane in the right sidebar. You can also change the wall style after it has been placed in your drawing.

To draw a retaining wall
1 Choose the Retaining Wall button from the Landscape Tools group.
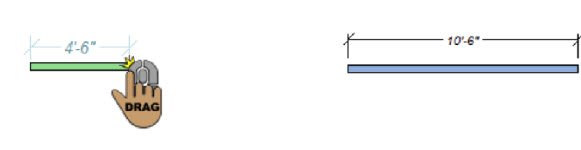
2 Use the Drag-to-Size drawing method to set the angle and length for the retaining wall.
Retaining Wall Properties
Retaining walls are defined by their wall style, thickness, height, and in some cases their slope. For more information on editing walls, see “Wall Properties”.
Designing a Sprinkler System
Punch! Home Design Software will be useful to design a sprinkler system for your yard. All of the irrigation tools are available from the Landscape Tools group in the left sidebar.

Sprinkler Head
By placing a series of sprinkler heads with various coverages, you can achieve a complete watering pattern. Sprinklers are visible in the 2D view only.

To place a sprinkler head
1 Choose the Sprinkler Head  button from the Landscape Tools group.
button from the Landscape Tools group.
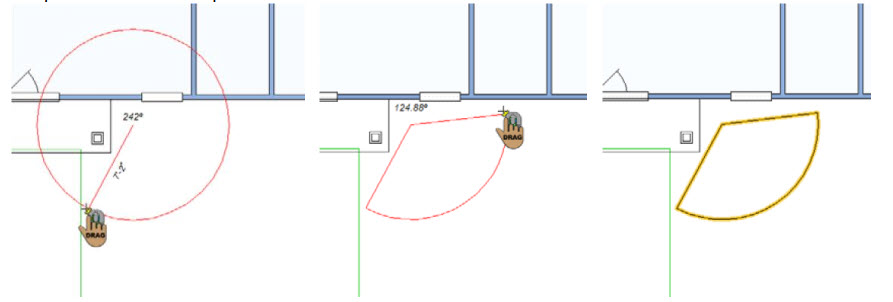
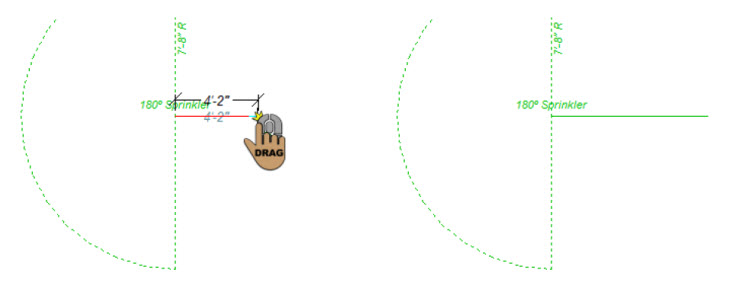
2 Use the Drag-to-Size drawing method to define the radius and then drag to specify the coverage area for the sprinkler. Release to place.

Irrigation Water Line
Water lines are used to represent the connections in an irrigation system. These are visible in the 2D view only.
To draw an irrigation water line
1 Choose the Irrigation Water Line  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Drag-to-Size drawing method to set the angle and length for the component.

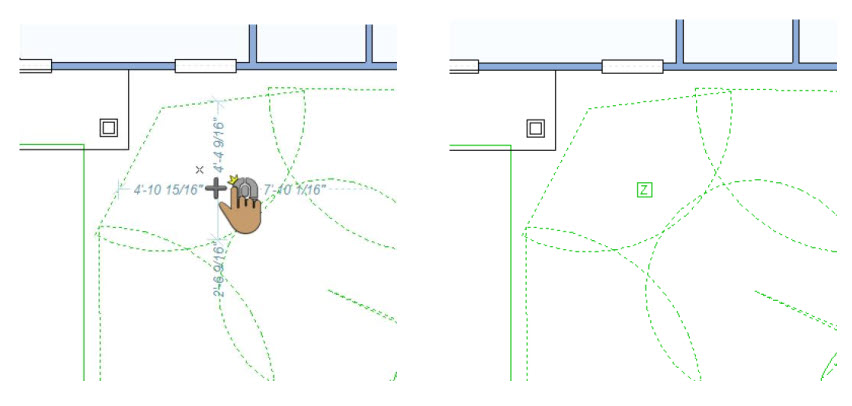
Irrigation Zone
Irrigation zone markers provide a 2D representation of the various zones in your irrigation system.
To define an irrigation zone
1 Choose the Irrigation Zone  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Click Once to Place drawing method to place each zone in your design.

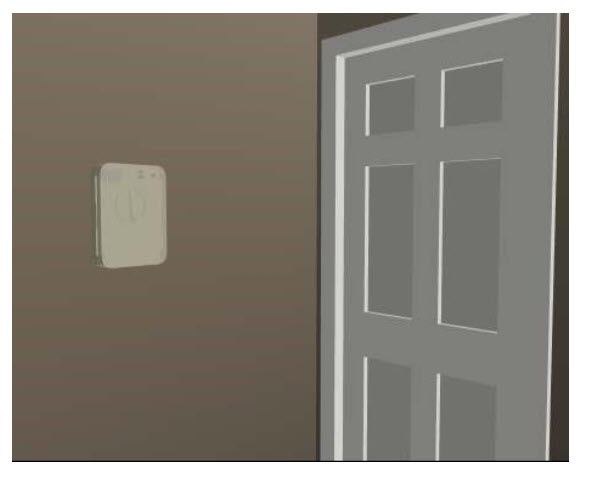
Irrigation Control Panel
You can add an irrigation control panel to a wall in your design. Once placed, you can reposition or adjust the elevation of the control panel.

To place an irrigation control panel
1 Choose the Irrigation Control Panel  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Drag Along Wall drawing method to position the control panel on the side of a wall where you want it and release it to place.

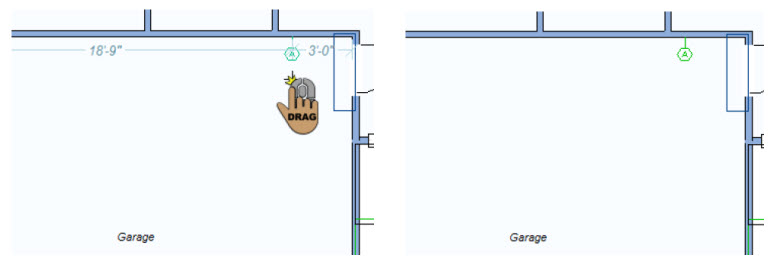
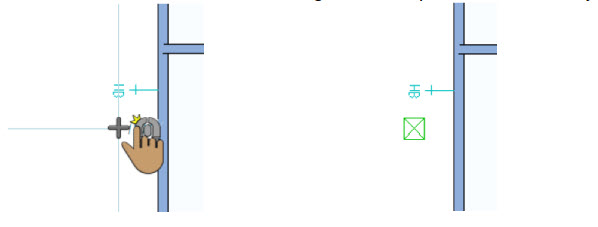
Irrigation Backflow Valve
Backflow valves can be an integral part of your irrigation system, and in some cases, a legal requirement. You can easily add backflow values to your design, and see them in both the 2D and 3D views.

To place an irrigation backflow valve
1 Choose the Irrigation Backflow Valve  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Click Once to Place drawing method to place each valve in your design.

Rain Sensor
You can place rain sensors to help increase the efficiency of your irrigation system and conserve water and energy, when possible. Place rain sensors in a location that is unobstructed by overhangs or branches for an accurate measurement.
To place a rain sensor
1 Choose the Rain Sensor  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Click Once to Place drawing method to place each sensor in your design.

Drawing Topography Objects
You can draw contour lines to represent the topography of your lot. Contour lines represent a series of connected points that share the same elevation. You begin by choosing a general shape for your contour, setting the elevation, and then choosing the drawing method. When used together, multiple lines set at varying elevations create dips or berms in your landscape. When the tool is active you can set the topography line elevation on the Properties pane in the right sidebar. You can also change the elevation of the topography line after it has been placed in your drawing.

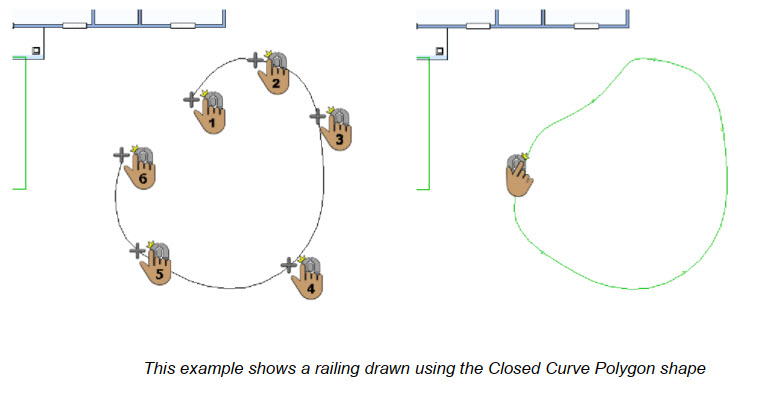
There are a number of drawing methods for creating topography. The default shape is a polygon, which you can draw as an enclosed or open shape. For details on draw methods, see “Detail Plan Tab”. Below is an example of using topography lines to create a berm, where the inner contour lines are set to higher elevations.

Note: Elevations for topography are not cumulative, each is relative to the working elevation of your drawing.
To draw topography lines
1 Choose the Topography Contour  button from the Landscape Tools group.
button from the Landscape Tools group.
2 On the Properties pane, choose the shape you want.
3 Use the Define 2D Shape drawing method to draw the topography.

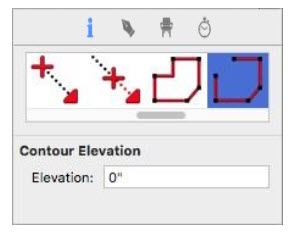
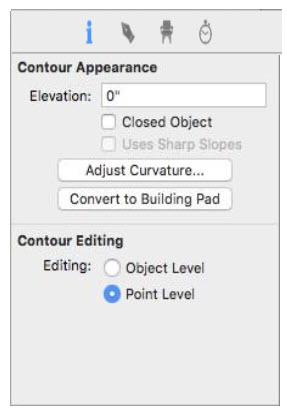
Topography Element Properties

Topography elements are defined by their shape and elevation. You can edit the properties before you draw or after the element has been added to your design by selecting it and clicking the Properties tab in the right sidebar.
Note: The style cannot be changed after contour lines have been drawn.
Note: Always press Return to accept new values in a field.
Elevation defines the elevation at which the contour line is positioned, relative to the ground.
Closed Object checkbox specifies if the shape is open-ended or enclosed. When closed, the elevation applies to the entire contour creating more of a full shape; when open the contour blends with the lower elevation at the opening creating a more shallow shape.
Adjust Curvature button controls curvature. For more information, see “Changing Curve Tension”.
Convert to Build Pad button is available to convert a contour shape into a building pad. When a contour is converted to a building pad, the shape becomes a closed object and the “Uses Sharp Slopes” checkbox becomes available; this limits the angle of the sloped edges.
Convert to Contour button is available to convert a building pad into a contour shape.
Editing Level options allow you to choose Object Level to resize the whole object or Point Level to edit individual points on the shape.
Adding Slopes
Many topographical maps show slope, rather than complex topography shapes. Once you’ve defined the slope, you can move selected topography lines to create plateaus or otherwise customize your typography design. You can set the start elevation for the slope and the descent angle before you draw or after the component has been added to your design by selecting it and clicking the Properties tab in the right sidebar.

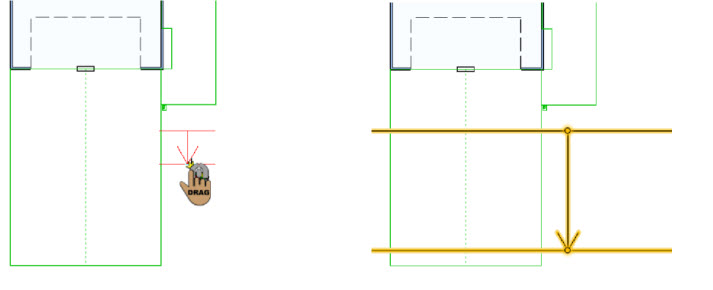
To add a slope to the landscape
1 Choose the Topography Slope  button from the Landscape Tools group.
button from the Landscape Tools group.
2 Use the Drag-to-Size drawing method to set the descent angle and length for the slope.

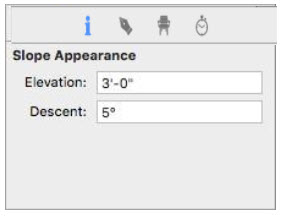
Slope Lot Properties

Slope lots are defined by their starting and ending elevations. You can also choose to specify a descent angle.
Note: Always press Return to accept new values in a field.
Elevation defines the elevation where the top of the slope begins. The slope descends from this elevation.
Descent defines the angle of the slope.
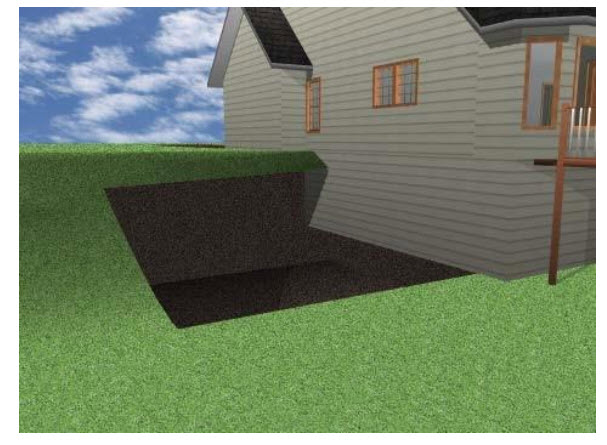
Excavating Topography

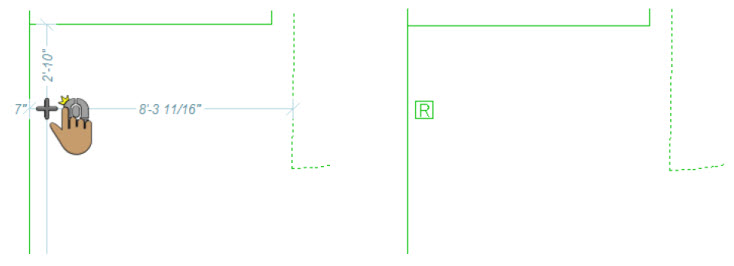
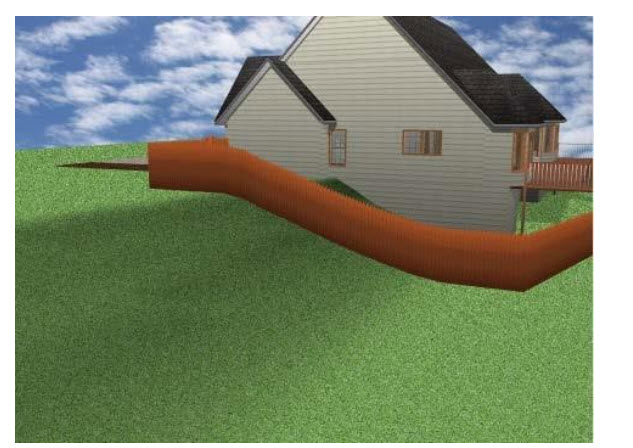
From earth-contact homes to split front-to-back lots, you can excavate the footprint of your floor plan with ease. By default, excavated areas are created at an elevation of -3'-0", meaning 3'-0" into the ground. The elevation is controlled by the component elevation setting in the Object Elevation bar.
To excavate topography
1 Choose the Excavate Topography  button from the Landscape Tools group.
button from the Landscape Tools group.
2 On the Properties pane, choose the shape you want.
3 Use the Define 2D Shape drawing method to draw an excavated area.