Response to User Actions
Using the Cascading Style Sheets (CSS) language creates the possibility to have a formal description of visual style for the conceptual Selector which is dependent on user actions. For example, a button can have different styles depending on whether the mouse cursor is hovering over it or not. A similar approach is used in Conceptual Selector. For each handle in the selector, three types of geometry can be added to the TCW profile: when the mouse cursor is outside the handle, when it is over it, and while dragging. This allows for highlighting the active handle, provide feedback (tips) to the user about the transformation that is associated with the handle, and about the nature of handle movement while dragging (axis, plane). Generally, an experienced user does not need tips, so it is desirable to have a way to turn them off. Currently this can only be done by deleting the corresponding graphics from the profile.
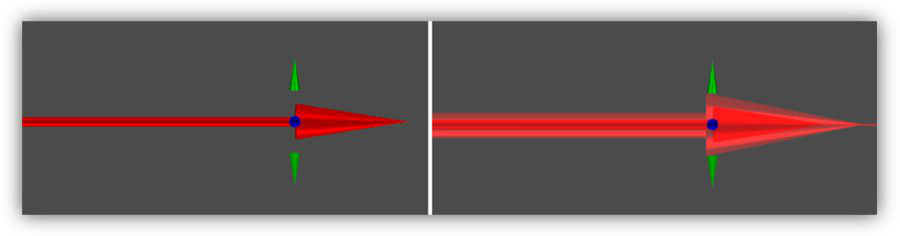
As a standard, when the cursor is placed on the handle,a transparent, 10% larger copy is drawn. This provides a highlighting effect: 
Response of MoveX handle to mouse movement.

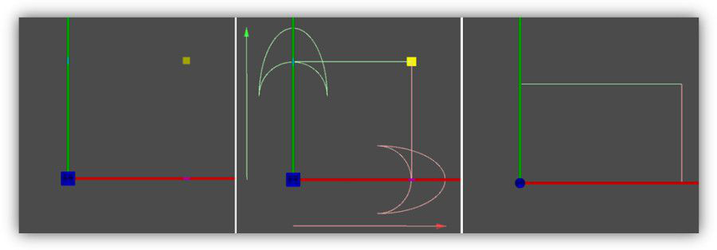
Representation of ScaleXY handle for 'mouse cursor outside', 'mouse cursor over', 'while dragging'. Light red and light green are used to denote the possibility to move along X, Y axes, and the result for movement of the arc along an axis.